Ease the Symbolic Motion of Progress
Downward motion seems stronger because of gravity. A downward progress bar feels more capable of reaching the end.

Overview
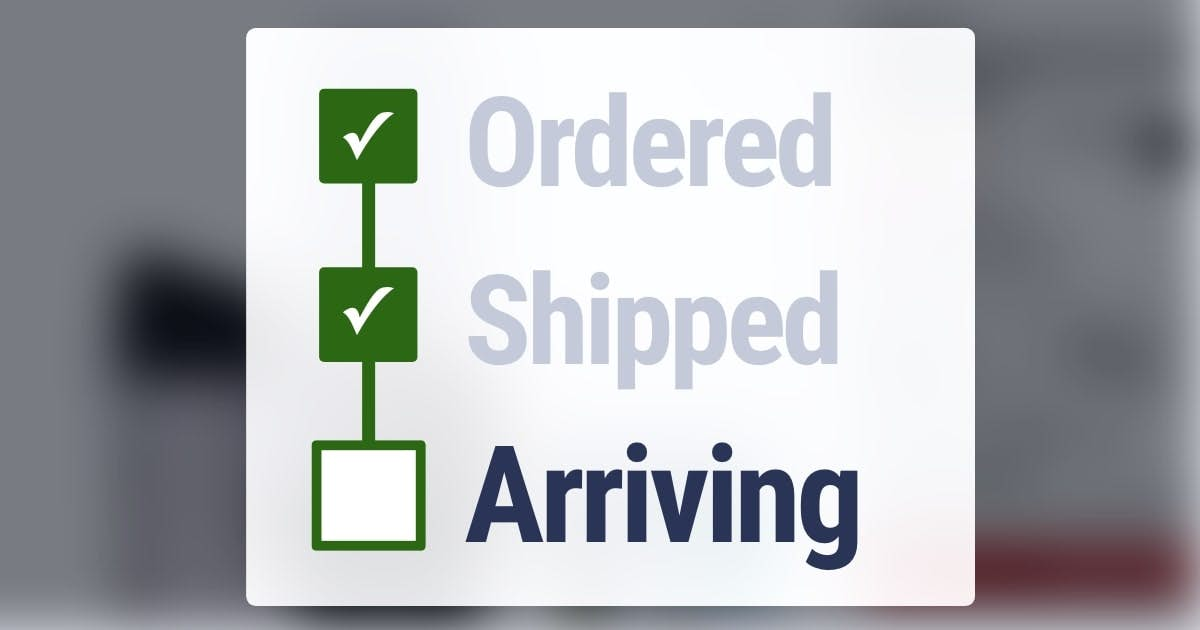
Ideally, use downward motion to symbolize progress.
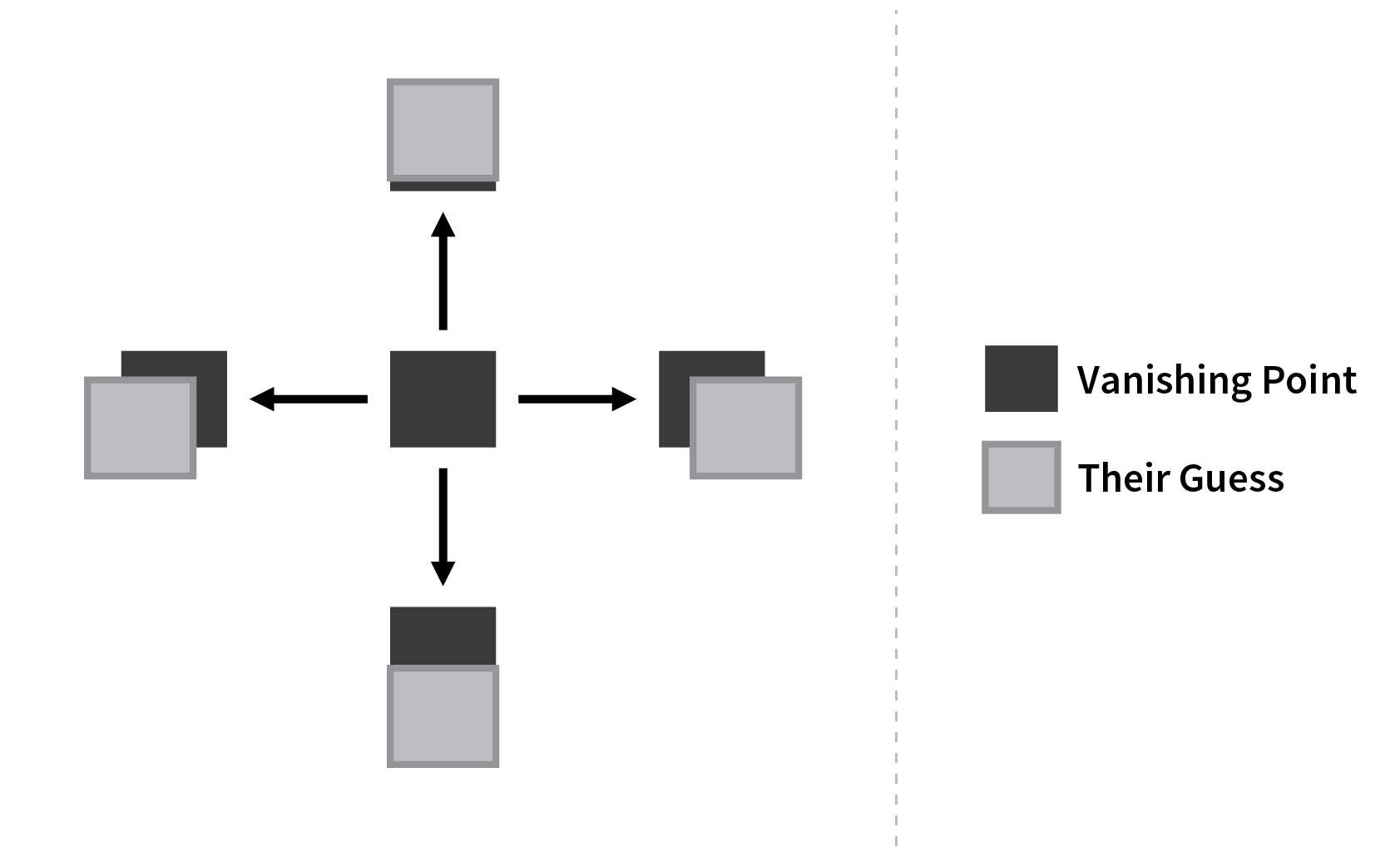
In one study, a moving square vanished. Everyone believed that this box vanished farther ahead because of the momentum. And this misjudgment was stronger with downward motion (Hubbard, 2005).

Downward motion seems stronger because of gravity.
You should depict steps with downward motion because users can imagine this bar moving to the later steps (e.g., delivery) more easily. They will imagine receiving their package faster.
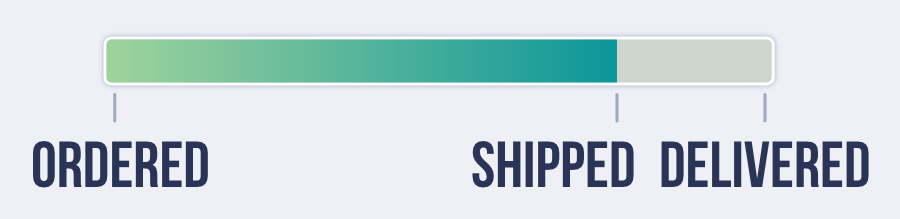
Or, if you need to display horizontal progress, you can ease the motion in other ways. Perhaps add a linear gradient that changes color from left to right. Or position the bar close to the final step so that users can imagine reaching the finish line more easily.

See my book The Tangled Mind for other examples.
- Hubbard, T. L. (2005). Representational momentum and related displacements in spatial memory: A review of the findings. Psychonomic bulletin & review, 12, 822-851.
